브라우저의 렌더링 과정
렌더링이란? HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말한다.
브라우저마다 다르지만, 브라우저는 렌더링을 수행하는 렌더링 엔진을 가지고 있다.
ex) 크롬 → 블링크(Blink), 사파리 → 웹킷(Webkit), 파이어폭스 → 게코(Gecko)
렌더링 과정
1. DOM, CSSOM 트리 생성
사용자가 브라우저를 통해 웹사이트에 접속하면, 서버로부터 HTML, CSS 등 웹 사이트에 필요한 리소스를 다운로드 받는다. 브라우저가 페이지를 렌더링 하려면, 먼저 HTML 코드는 DOM, CSS는 CSSOM 트리를 생성해야한다.

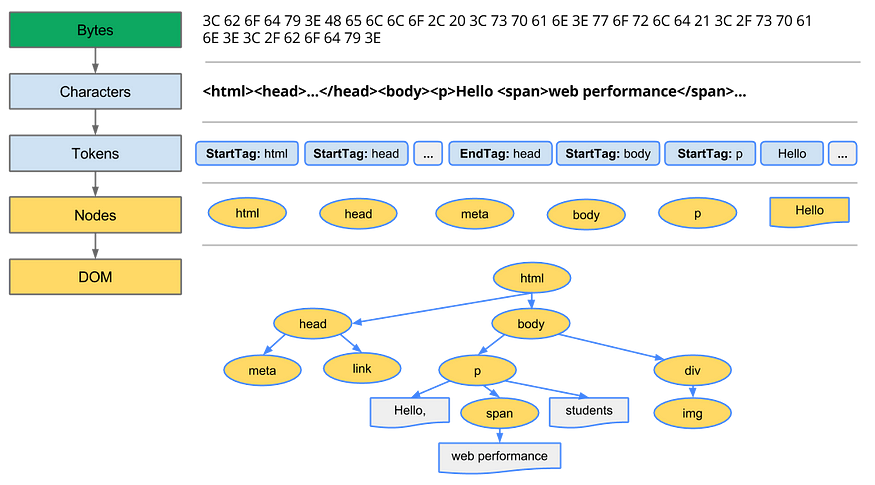
DOM(Document Object Model) 트리 생성
- 변환 : 브라우저가 HTML의 원시 바이트를 읽어와서, HTML에 정의된 인코딩(예: UTF-8)에 따라 개별 문자로 변환한다.
- 토큰화 : 브라우저가 문자열을 W3C 표준에 지정된 고유 토큰으로 변환한다.
- 렉싱 : 방출된 토큰은 해당 속성 및 규칙을 정의하는 “객체”로 변환된다.
- DOM 생성 : 마지막으로 HTML 마크업에 정의된 여러 태그 간의 관계를 해석해서 트리 구조로 연결된다.
브라우저는 HTML 마크업을 처리 할 때 마다 위의 모든 단계를 수행한다.
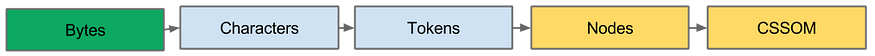
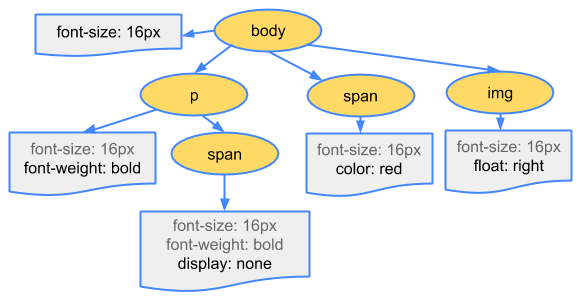
CSSOM(CSS Object Model) 트리 생성
HTML 마크업 내에 직접(inline) 스타일을 선언할 수도 있지만, head 태그에 외부 css 파일을 참조하거나, head 태그에 style 태그를 정의할 수 있다. HTML과 마찬가지로 외부 css 파일에 정의된 스타일과 style 태그에 작성된 스타일을 브라우저가 이해하고 처리할 수 있는 형식으로 변환해야 한다.

DOM 트리 생성 과정과 동일하게 CSSOM 트리 생성한다.

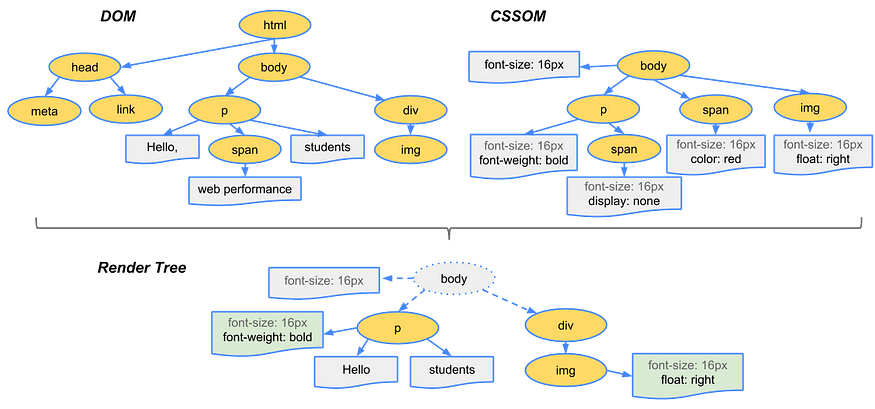
2. 렌더링 트리(Rendering Tree) 생성

DOM 트리와 CSSOM 트리를 결합해서 렌더링 트리를 생성한다.
렌더링 트리에는 페이지를 렌더링 하는데 필요한 노드만 포함된다.
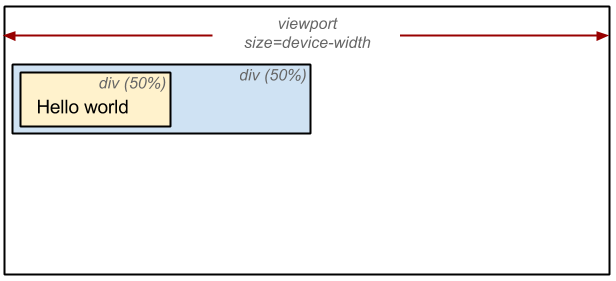
3. 레이아웃(Layout) 단계
레이아웃 단계에서는 뷰포트 내에서 각 요소의 정확한 위치와 크기를 정확하게 캡처하는 Box 모델이 출력된다.
모든 상대적인 측정값은 화면에서 절대적인 픽셀로 변환된다.

4. 페인팅(Painting) 단계
마지막으로 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하게 된다.
레이아웃 단계에서 모든 계산이 완료가 되면, 화면에 요소들을 그리게 되는데, 이 단계를 “페인팅” 또는 “래스터화”라고 한다.이미 레이아웃 단계에서 각 노드들이 위치, 크기, 색상 등 스타일이 모두 계산이 되었기 때문에 화면에 실제 픽셀로 변환하게 된다.
출처
https://medium.com/개발자의품격/브라우저의-렌더링-과정-5c01c4158ce
https://hangem-study.readthedocs.io/en/latest/front_interview/browser-rendering/
'IT 지식 > Web' 카테고리의 다른 글
| 브라우저 저장소(local storage, session storage, cookie) (0) | 2023.03.31 |
|---|---|
| [Web] HTTP와 HTTP 메시지 구조 (0) | 2023.03.30 |
| Restful API (0) | 2023.03.27 |
| [Web] 쿠키(Cookie)와 세션(Session) (0) | 2023.01.16 |
| [Web] 브라우저 동작 방법 (0) | 2023.01.15 |



