position은?

"position"은 HTML과 CSS에서 사용되는 속성(property) 중 하나로, 요소(element)의 위치를 설정하거나 가져오는 데 사용된다. 요소의 위치는 웹 페이지의 레이아웃(layout)을 구성하는 데 중요한 역할을 한다.
CSS에서 "position" 속성은 5가지 값으로 설정할 수 있다. 값을 설정할 때, "top", "bottom", "left", "right" 속성을 사용하여 요소의 위치를 상세히 지정할 수 있다.
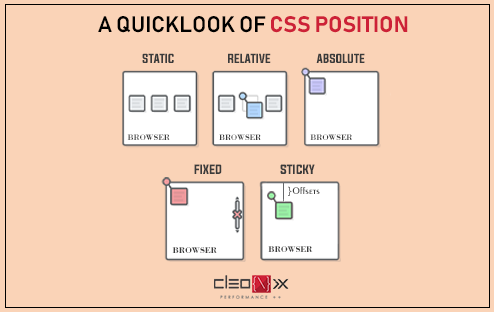
position의 5가지 속성
1. static
요소의 위치를 일반적인 문서 흐름에 따라 자동으로 배치한다. 이는 기본값이다. top, right, bottom, left, z-index 속성이 아무런 영향도 주지 않는다.
https://codepen.io/suzzeong/pen/qBMGWQe
See the Pen position: static; by Jo Sujeong (@suzzeong) on CodePen.
2. relative
요소를 일반적인 문서 흐름에 따라 배치한 후, 자신을 기준으로 top, right, bottom, left 의 값에 따라 이동한다. 이때 이동한 위치는 다른 요소에 영향을 주지 않습니다. 따라서 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같다.
https://codepen.io/suzzeong/pen/NWLVKEa
See the Pen position: relative; by Jo Sujeong (@suzzeong) on CodePen.
3. absolute
요소를 문서 상에서 위치를 지정한 부모 요소를 기준으로 배치한다. 부모 요소가 없는 경우에는 문서(body)를 기준으로 배치한다.
https://codepen.io/suzzeong/pen/MWqdgPX
See the Pen position: absolute; by Jo Sujeong (@suzzeong) on CodePen.
4. fixed
요소를 문서 상에서 위치를 지정한 뷰포트(viewport)를 기준으로 배치한다. 이때 뷰포트란 사용자가 볼 수 있는 화면 영역을 의미한다. 스크롤해도 화면에서 고정되어 있다.
https://codepen.io/suzzeong/pen/WNgBeLX
See the Pen position: fixed; by Jo Sujeong (@suzzeong) on CodePen.
5. sticky
요소를 문서 흐름에 따라 배치한 후, 스크롤 되는 부모와 표 관련 요소를 포함한 부모 요소를 기준으로 top, right, bottom, left 의 값에 따라 이동한다. 이때 이동한 위치는 다른 요소에 영향을 주지 않는다.
https://codepen.io/suzzeong/pen/VwGOZgL
See the Pen position: sticky; by Jo Sujeong (@suzzeong) on CodePen.
출처
https://developer.mozilla.org/ko/docs/Web/CSS/position
https://www.daleseo.com/css-position/
https://www.cleonix.com/blog/a-quicklook-of-css-position/