728x90
반응형
SMALL
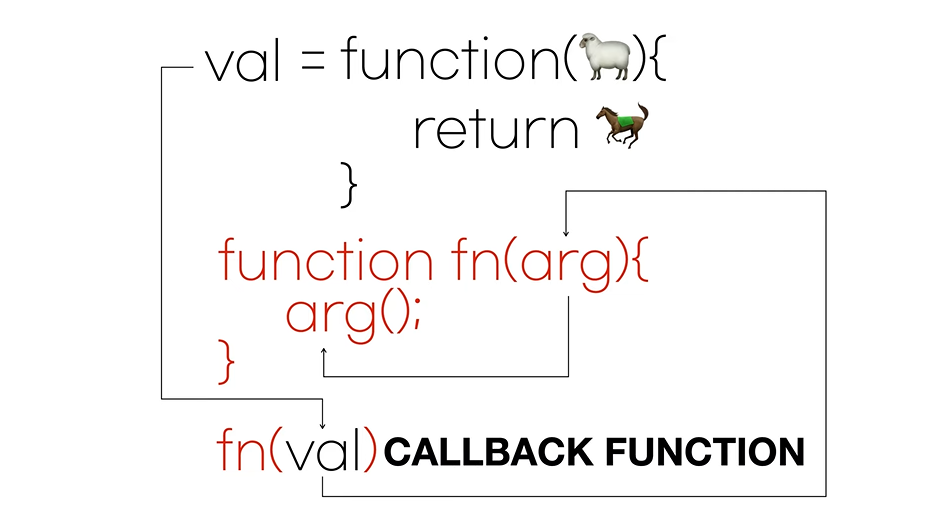
생활코딩 Callback
https://www.youtube.com/watch?v=TAyLeIj1hMc&list=PLuHgQVnccGMBVQ4ZcIRmcOeu8uktUAbxI

filter 메서드에 대해 정리한 글이다!
filter 메서드에 모른다면 참고~!!
https://suzzeong.tistory.com/71
arr.filter(callback(element[, index[, array]])[, thisArg])여기서 콜백함수는, true를 반환하면 element를 유지하고, false를 반환하면 버린다.
element는 판단해야하는 각각의 원소를 말한다.
filter 메서드를 사용하여 콜백함수 이해하기!
// 1. 콜백 함수 쓰는 방법
words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
function callback(element) {
console.log(element);
}
words.filter(callback);
// 'spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'
// 2. 콜백함수를 이용해서 조건 넣기
words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
function callback(element) {
console.log(element);
if(element.length > 6) {
returm true;
} else {
return false;
}
}
newWords = words.filter(callback);
console.log(newWord);
// ["exuberant", "destruction", "present"]
// 3. 코드 단순화시키기
words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
function callback(element) {
return element.length > 6;
}
newWords = words.filter(callback);
console.log(newWords);
// ["exuberant", "destruction", "present"]
// 4. 익명함수를 사용해 더 단순화하기
words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
newWords = words.filter(function(element) {
return element.length > 6;
});
console.log(newWords);
// ["exuberant", "destruction", "present"]
// 5. 화살표 함수 사용하기
words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
newWords = words.filter((element) => {
return element.length > 6;
});
console.log(newWords);
// ["exuberant", "destruction", "present"]
// 6. 더더더 간단하게 표현하기
words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
newWords = words.filter(element => element.length > 6);
console.log(newWords);
// ["exuberant", "destruction", "present"]콜백함수를 소비하는 함수를 만들어보기!!
words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
// newWords = words.filter(element => element.length > 6);
function myfilter(origin, callback) {
var result = [];
for(var i=0; i<origin.length; i++) {
var current = origin[i];
if(callback(current)) {
result.push(current);
}
}
return result;
}
newWords = myfilter(words, element => element.length > 6);
console.log(newWords);
// ["exuberant", "destruction", "present"]
<출처>
https://www.youtube.com/watch?v=TAyLeIj1hMc&list=PLuHgQVnccGMBVQ4ZcIRmcOeu8uktUAbxI&index=1
728x90
반응형
LIST
'기술 개발 > Javascript' 카테고리의 다른 글
| async & await (0) | 2022.08.10 |
|---|---|
| Promise (then, catch) (0) | 2022.08.09 |
| 고차함수(2) - Array.prototype.filter (0) | 2022.08.03 |
| 고차함수(1) - Array.prototype.map (0) | 2022.08.02 |
| 스프레드 문법 (0) | 2022.08.02 |



