728x90
반응형
SMALL
오늘한 일
- 알림기능을 구현하기 위한 방법으로는 두가지가 있음 - SSE vs WebSocket
- 그 기능들의 차이점을 찾아봄
| WebSocket | SSE(Server-Sent-Event) | |
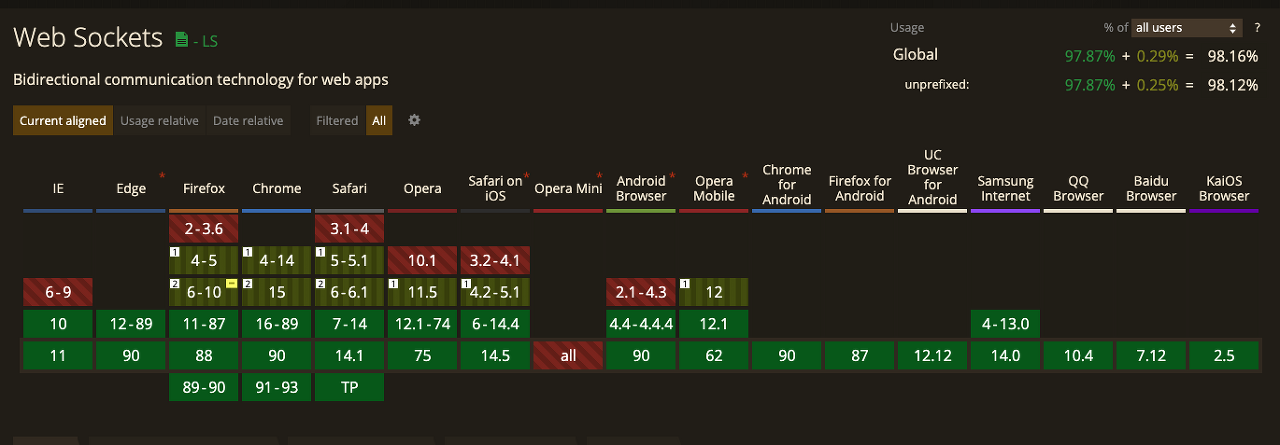
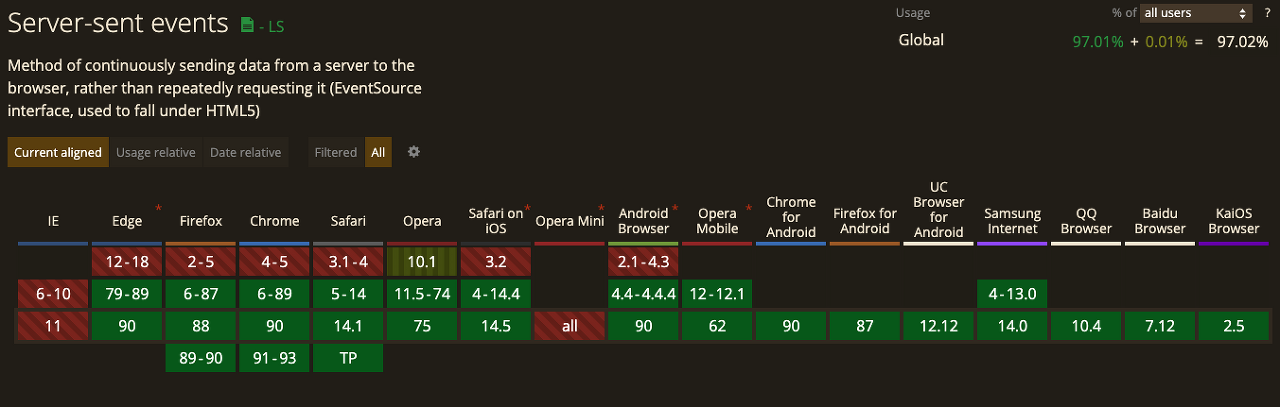
| 브라우저 지원 | 대부분의 브라우저에서 지원 | 대부분 모던 브라우저에서 지원(polyfills 가능) |
| 통신 방향 | 양방향 | 단방향(서버 -> 클라이언트) |
| 리얼타임 | O | O |
| 데이터형태 | Binary, UTF-8 | UTF-8 |
| 자동 재접속 | X | O(3초마다 재시도) |
| 최대 동시 접속수 | 브라우저 연결 한도는 없지만, 서버 셋업에 따라 다름 | HTTP를 통해서 할 때는 브라우저당 6개까지 가능, HTTP2로는 100개 기본 |
| 프로토콜 | websocket | HTTP |
| 배터리 소모량 | 큼 | 작음 |
| Firewall 친화적 | X | O |


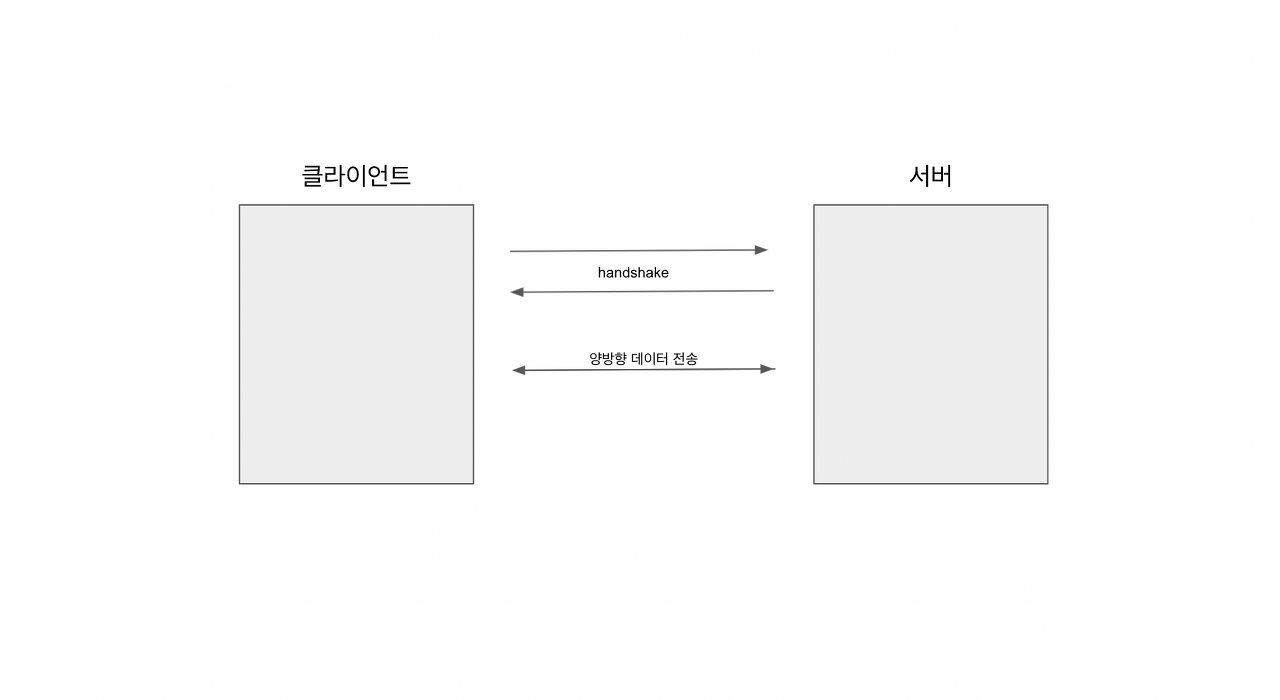
- websocket(server push)
- websocket은 연결을 유지하여 서버와 클라이언트 간 양방향 통신이 가능

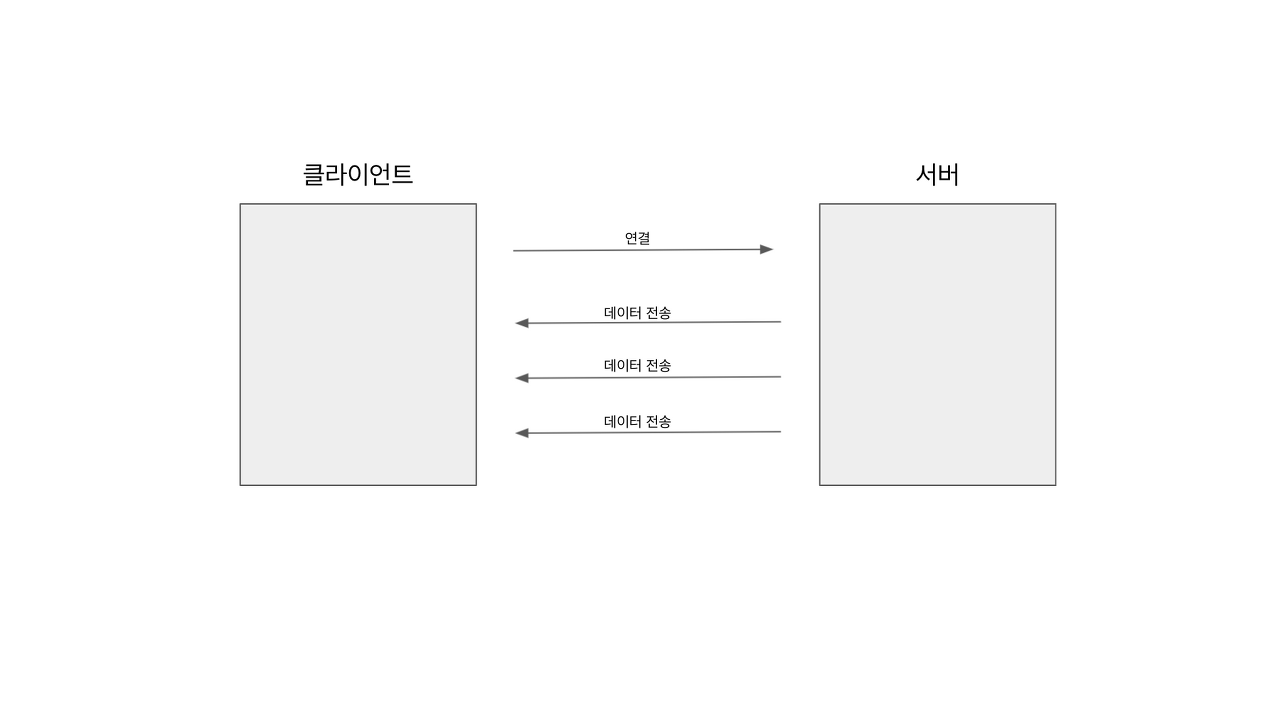
- SSE(server push)
- 이벤트가 [서버 -> 클라이언트] 방향으로만 흐르는 단방향 통신 채널

- 실시간 알림같은 경우는 서버에서 클라이언트 방향으로만 데이터를 보내면 되기 때문에 websocket처럼 양방향 통신은 필요없다고 생각함
- 웹 소켓에 비해 가벼우며, 서버 -> 클라이언트 방향을 지원하는 SSE가 좋지 않을까 생각함
내일 할 일
- 웹소켓을 사용할지, SSE를 사용할지 서버랑 상의한 후 진행
참고 자료
웹소켓 과 SSE(Server-Sent-Event) 차이점 알아보고 사용해보기
[Spring + SSE] Server-Sent Events를 이용한 실시간 알림
728x90
반응형
LIST
'TIL & WIL & 회고록 > TIL' 카테고리의 다른 글
| 2022.09.21 / react-query (1) | 2022.09.22 |
|---|---|
| 2022.08.10 / Todolist 수정하고, 배포하기 (0) | 2022.08.11 |
| 2022.08.09 / axios delete 구현 (0) | 2022.08.10 |
| 2022.08.08 / 404 Not Found.... 에러...... (0) | 2022.08.09 |
| 2022.08.06 / 리액트 Todolist 뷰 만들기 (0) | 2022.08.07 |



