타입스크립트(TypeScript)는 2012년 마이크로소프트가 발표했으며,
자바스크립트(JavaScript)를 기반으로 정적 타입 문법을 추가한 프로그래밍 언어다.
타입스크립트의 특징
1. 컴파일 언어, 정적 타입 언어
자바스크립트는 동적 타입의 인터프리터 언어로 런타임에서 오류를 발견할 수 있다.
반대로 타입스크립트는 정적 타입의 컴파일 언어이며, 타입스크립트 컴파일러나 바벨(Babel)을 통해 자바스크립트 코드로 변환 할 수 있다.
코드 작성 단계에서 타입을 체크해 오류를 확인 할 수 있으며, 미리 타입을 결정하기 때문에 실행 속도가 매우 빠르다는 장점이 있다.
하지만, 코드 작성 시 매번 타입을 결정해야 하기 때문에 번거롭고 코드량이 증가하며, 컴파일 시간이 오래 걸린다는 단점이 있다.
2. 자바스크립트 슈퍼셋

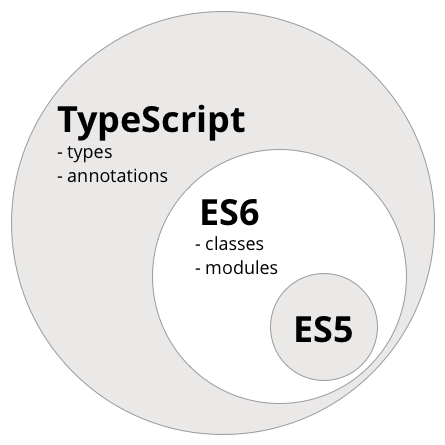
타입스크립트는 자바스크립트의 슈퍼셋(상위확장)이다.
즉, 자바스크립트 기본 문법에 타입스크립트의 문법을 추가한 언어다.
따라서 유효한 자바스크립트로 작성한 코드는 확장자를 .js 에서 .ts로 변경하고 타입스크립트로 컴파일해서 변환할 수 있다.
3. 객체 지향 프로그래밍 지원
타입스크립트는 ES6에서 새롭게 사용된 문법을 포함하고 있으며,
클래스, 인터페이스, 상속, 모듈 등과 같은 객체 지향 프로그래밍 패턴을 제공한다.
타입스크립트 사용을 고려해야 하는 이유
1. 높은 수준의 코드 탐색과 디버깅
타입스크립트는 코드에 목적을 명시하고 목적에 맞지 않는 타입의 변수나 함수들에서 에러를 발생시켜 버그를 사전에 제거한다.
또한 코드 자동완성이나 실행 전 피드백을 제공하여 작업과 동시에 디버깅이 가능해 생산성을 높일 수 있다.
2. 자바스크립트 호환
타입스크립트는 자바스크립트와 100% 호환이 된다.
자바스크립트를 사용할 수 있는 곳이라면 어디든 타입스크립트도 사용할 수 있다.
타입스크립트는 앱과 웹을 구현하는 자바스크립트와 동일한 용도로 사용 가능하며,
서버단에서 개발이 이루어지는 복잡한 대형 프로젝트에서도 활약한다.
3. 강력한 생태계
타입스크립트는 오래되지 않은 언어임에도 불구하고 강력한 생태계를 가지고 있다.
대부분의 라이브러리들이 타입스크립트를 지원하며 마이크로소프트의 VSCode를 비롯해서 각종 에디터가 타입스크립트 관련 기능과 플러그인을 지원한다.
4. 점진적 전환 가능
기존의 자바스크립트 프로젝트를 타입스크립트로 전환하는데 부담이 있다면 추가 기능이나 특정 기능에만 타입스크립트를 도입함으로써 프로젝트를 점진적으로 전환할 수 있다.
시간이 지남에 따라 코드베이스가 완전 바뀌도록 준비 기간을 가질 수 있다.
프론트엔드 프레임워크(리액트, 뷰, 앵귤러)와 타입스크립트
1. 리액트(React)
리액트와 타입스크립트의 호환성은 비교적 좋은 편이다.
최근 많은 개발자들이 리액트와 타입스크립트 조합을 선택하고 있다.
리액트 공식 홈페이지에서는 타입스크립트를 사용하기 위한 가이드를 제시하고 있으며,
페이스북에서 공식적으로 배포하는 Create React App은 간단한 옵션 추가만으로 타입스크립트를 사용할 수 있도록 지원한다.
2. 뷰(Vue.js)
뷰 2.0에서는 타입스크립트를 사용할 수는 있었지만, 다른 라이브러리의 도움을 받아야 하거나 구현 자체가 안되는 문제가 다수 있었지만, 다행히 최근 릴리즈 된 뷰 3.0부터는 타입스크립트를 공식 지원한다. 뷰 3.0 CLI(Command Line Interface)는 타입스크립트 도구화 지원을 기본으로 제공한다.
3. 앵귤러(Angular)
자바스크립트 기반인 앵귤러 버전 1과 달리 버전 2부터는 타입스크립트 기반으로 만들어졌고,
타입스크립트를 권장하고 있다.
참고
https://www.samsungsds.com/kr/insights/typescript.html
'기술 개발 > Typescript' 카테고리의 다른 글
| 타입스크립트의 기본 타입 (0) | 2022.12.19 |
|---|
