
시멘틱 태그(Semantic Tag)는 사람이 이해하기 쉽도록 태그의 이름만 보고도 역할이나 위치를 알 수 있도록(=의미가 통하는, semantic) 만든 태그들이다.
Semantic HTML
Semantic HTML은 웹 페이지의 구조와 의미를 더 명확하게 표현하는 데 도움이 되는 HTML 마크업 방식이다. 이를 사용하면 웹 페이지가 보다 이해하기 쉽고, 접근성이 향상되며, 검색 엔진 최적화(SEO)에도 도움이 된다.
ex) 웹 페이지의 제목
<div>This is a top level heading</div> // Non Semantic
<h1>This is a top level heading</h1> // Semantic제목은 웹페이지에서 가장 중요한 역할을 한다. Semantic HTML을 사용하지 않고, 제목을 단순히 스타일링하기 위해 div 태그를 사용한다면, 검색 엔진에서 해당 웹 페이지의 내용을 이해하기 어려워진다. 또한, 시각 장애인을 포함한 장애인들에게도 화면 낭독기를 통해 웹 페이지의 내용을 이해하기 어려워진다.
반면, Semantic HTML을 사용하여 제목을 나타내는 h1~h6 태그를 사용한다면, 검색 엔진은 해당 웹 페이지의 내용을 더 잘 이해할 수 있고, 시각 장애인들도 화면 낭독기를 통해 쉽게 제목을 인식할 수 있다.
ex) 목록
Semantic HTML을 사용하지 않고, 목록을 나타내기 위해 div 태그와 스타일을 사용한다면, 검색 엔진은 해당 목록이 무엇을 의미하는지 이해하기 어려워진다. 또한, 시각 장애인들도 화면 낭독기를 통해 목록을 이해하기 어려워진다.
반면, Semantic HTML을 사용하여 목록을 나타내는 ul, ol, li 태그를 사용한다면, 검색 엔진은 해당 목록이 무엇을 의미하는지 더 잘 이해할 수 있으며, 시각 장애인들도 화면 낭독기를 통해 쉽게 목록을 인식할 수 있다.
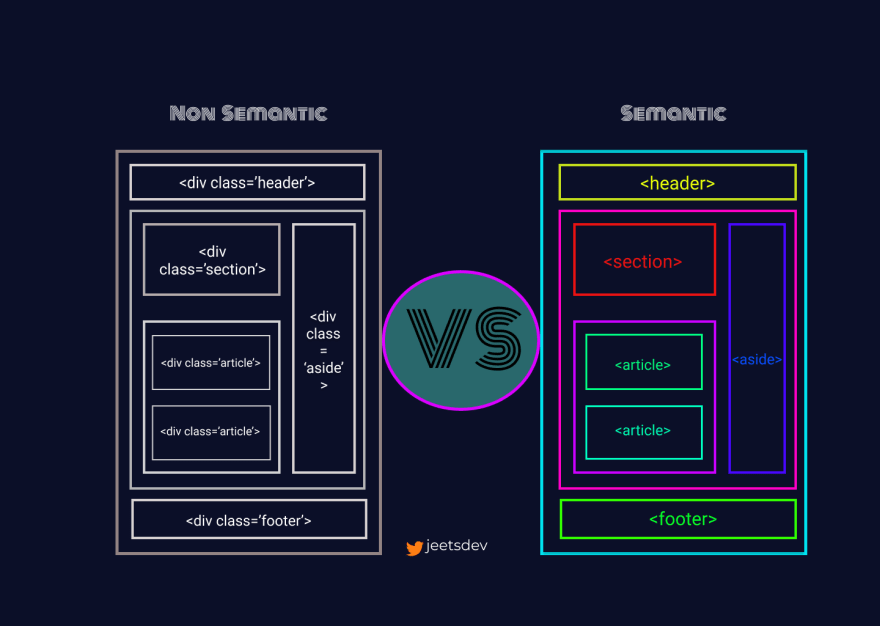
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
- non-semantic 요소: div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
- semantic 요소: form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다,
시맨틱 태그 사용의 장점
가독성과 유지보수성 향상
시맨틱 태그는 의미 있는 요소로 구분되므로, 코드를 읽거나 유지보수할 때 이해하기 쉬워진다.
<header>, <nav>, <main>, <footer>와 같은 시맨틱 태그를 사용하면 웹 페이지의 구조를 쉽게 이해할 수 있다.
검색 엔진 최적화(SEO)에 도움
시맨틱 태그는 웹 페이지의 구조와 내용을 더 명확하게 전달할 수 있으므로, 검색 엔진이 페이지의 콘텐츠를 이해하기 쉬워진다. 이렇게 함으로써 검색 엔진은 해당 웹 페이지의 내용을 더 잘 인식하고, 노출할 수 있다.
웹 접근성 향상
시맨틱 태그는 스크린 리더와 같은 보조 기술을 사용하는 사용자들이 웹 페이지를 더 쉽게 이해하도록 도와준다. 시맨틱 태그는 특정한 목적을 가진 요소로 구성되어 있으므로, 사용자들이 웹 페이지의 구조와 내용을 더 쉽게 파악할 수 있다.
코드의 의미가 명확해짐
시맨틱 태그를 사용하면, 코드의 의미가 더 명확하게 전달된다. 이렇게 함으로써 코드를 작성하는 개발자들이 코드를 더 쉽게 이해하고, 유지보수하기 쉬워진다.
유연성이 향상
시맨틱 태그는 CSS와 함께 사용할 때, 더 많은 유연성을 제공한다. 예를 들어, <article> 태그를 사용하여 페이지의 특정한 콘텐츠를 그룹화할 수 있다. 그리고, 이 콘텐츠에 대한 스타일링은 <article> 태그를 사용하여 더 쉽게 적용할 수 있다.
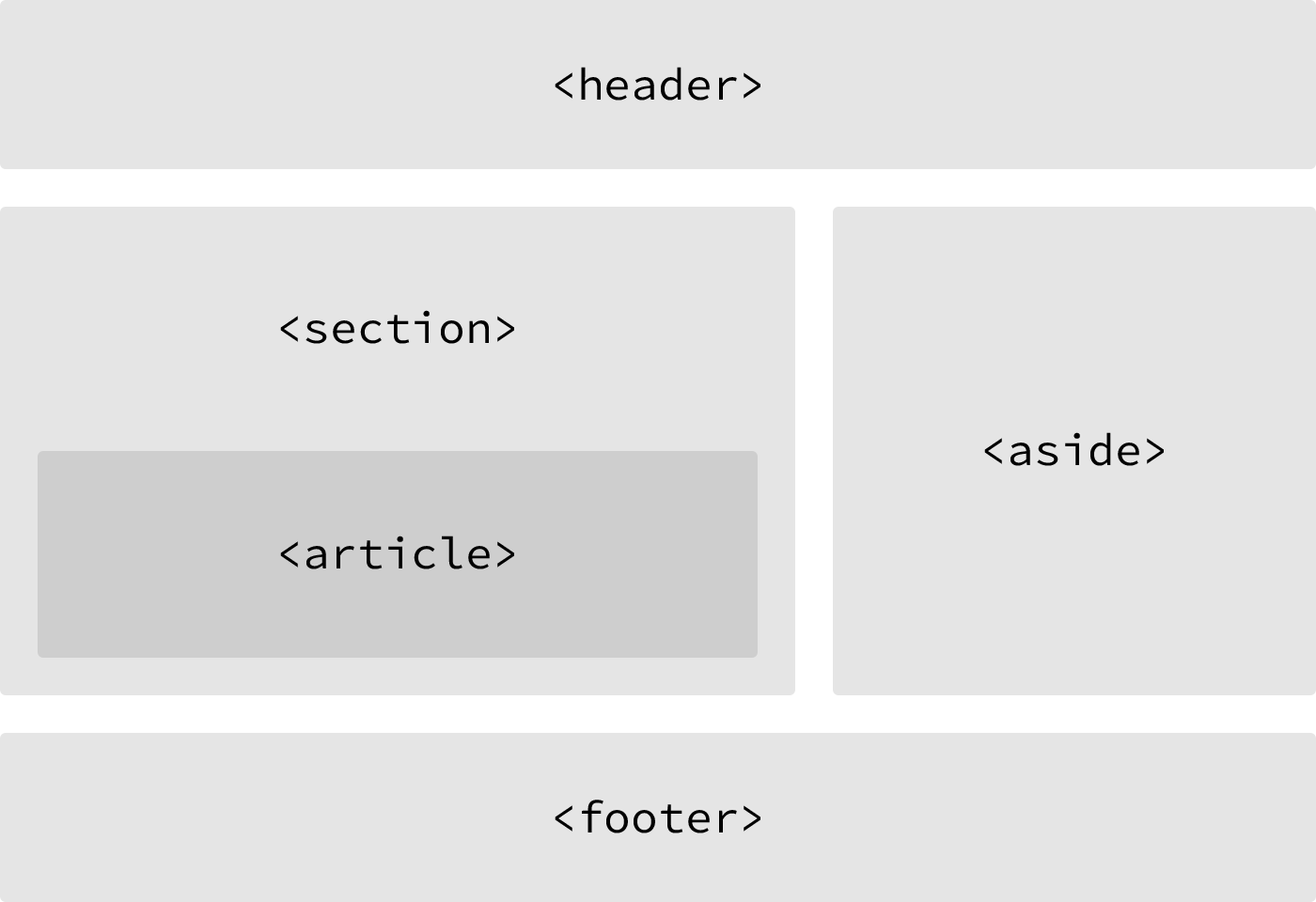
주요 시멘틱 태그 종류와 용도

| 시맨틱 태그 | 설명 |
| header | 페이지의 머리글, 제목, 로고, 메뉴, 검색 관련, 유틸, 작성자의 이름 등등으로 구성 |
| nav | 페이지의 내비게이션 영역. (사이트 내, 외부로 이동). 메뉴, 목차, 색인 등등 |
| main | 메인 컨텐츠 영역. 문서 내에서 반드시 한 번만 사용. 다른 header, footer, nav, article, section, aside의 하위로 작성할 수 없다. |
| section | 본문의 여러 내용(article)을 포함하는 부분을 의미 |
| article | 본문의 주 내용이 들어가는 부분을 의미 |
| aside | 간접 컨텐츠, 보조 컨텐츠를 의미하며, 대체적으로 옆에 위치하는 내용의 부분을 의미 |
| footer | 하단 바닥글을 의미합니다. 주로 들어가는 정보는 회사정보, 저작권, 연락처 등등이 있다. |
<header>
- 페이지 상단의 제목이나 로고, 검색 폼 등을 감싸는 태그
- 페이지의 상위 구조를 나타내며, 탐색(Navigation)과 관련된 콘텐츠를 담는다.
<nav>
- 페이지에서의 메뉴 항목들을 감싸는 태그
- 페이지의 상위 구조를 나타내며, 탐색(Navigation)과 관련된 콘텐츠를 담는다.
<main>
- 페이지의 주요 콘텐츠를 감싸는 태그
- 페이지의 핵심 구조를 나타내며, 페이지 내용 중에서 가장 중요한 콘텐츠를 담는다.
<section>
- 페이지 내에서 맥락에 따라 주제별로 그룹화된 콘텐츠를 감싸는 태그
- 페이지의 주요 구조를 나타내며, <header>, <nav>, <main>, <footer> 등과 함께 사용하여 웹 페이지를 구성한다.
<article>
- 페이지 내에서 독립된 내용의 실제 콘텐츠 내용들을 감싸는 태그
- 페이지 내에서 본문의 내용 중 일부이며, 블로그, 기사, 포스트 등의 본문 내용에 사용된다.
<aside>
- 페이지의 주요 내용과 관련된 보조 콘텐츠를 감싸는 태그
- 페이지의 부가적인 구조를 나타내며, 광고, 목차, 관련 링크 등과 함께 사용된다.
<footer>
- 페이지 하단의 콘텐츠를 감싸는 태그
- 페이지의 하위 구조를 나타내며, 저작권 정보, 연락처 정보, 관련 링크 등을 담는다.
출처
https://developer.mozilla.org/en-US/docs/Glossary/Semantics
https://www.w3schools.com/html/html5_semantic_elements.asp
https://velog.io/@syoung125/시맨틱-태그-Semantic-Tag-잘-사용하기
https://dev.to/jeetsdev/html-semantic-tags-why-is-it-important-to-use-semantic-html-32ek
https://inpa.tistory.com/entry/HTML-📚-시맨틱-태그-레이아웃을-지정
https://poiemaweb.com/html5-semantic-web
'기술 개발 > HTML' 카테고리의 다른 글
| HTML의 inline 요소와 block 요소 (0) | 2023.04.07 |
|---|---|
| ul 요소와 ol 요소의 자식 요소는 li 요소 (0) | 2023.04.07 |

