
<ul>, <ol>
HTML에서 <ul>요소와 <ol>요소 모두 목록을 나타내기 위한 요소다.
하지만, 두 요소의 차이점은 목록의 형태다.
<ul>요소
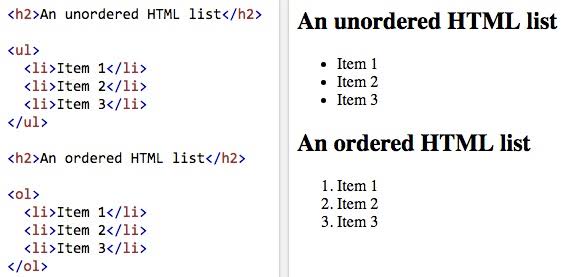
<ul>요소는 비순서 목록(unordered list)을 나타내며, 목록 항목이 순서 없이 나열된다. 아이템 앞에 추가되는 마커(marker)는 검정색의 작은 원(bullet)이나 정사각형 모양으로 표현된다.
<ol>요소
<ol> 요소는 순서 목록(ordered list)을 나타내며, 목록 항목이 순서대로 나열된다. 이 때 목록 항목은 숫자, 알파벳, 로마 숫자 등과 같은 순서 지시자로 표시된다.
목록이 어떻게 표시되어야 하는지에 따라 <ul>과 <ol> 중에서 선택하여 사용하면 된다.
<ul>요소와 <ol>요소의 자식 요소는 목록 항목을 나타내는 <li>요소이어야 한다.
<li>요소는 왜 <ul>, <ol>요소의 자식 요소여야만 하나?
HTML 명세에서 정의된 규칙으로, <ul>요소와 <ol>요소가 자식으로 가질 수 있는 것은 <li>요소 뿐이다.
그 이유는, HTML의 구조적인 특성 때문이다. HTML은 문서의 구조를 명확하게 표현하도록 설계되었으며, 이를 위해서는 요소들 간의 부모-자식 관계가 명확하게 정의되어야 한다. <ul> 요소와 <ol> 요소는 각각 목록을 나타내는 요소이므로, 그들의 자식 요소로 <li> 요소가 사용되는 것이 자연스러운 구조다.
또한 <li> 요소는 목록 항목을 나타내는 요소이기 때문에, 다른 요소와 함께 사용될 경우 목록에서 항목으로 인식되지 않을 수 있다. 따라서 <li> 요소는 목록 요소의 자식 요소로 사용될 때 목록 항목으로 인식되며, 이를 통해 문서의 구조가 명확하게 유지된다.
이렇게 구조적으로 명확한 문서는 유지보수와 가독성이 용이하며, 검색 엔진 최적화(SEO)와 웹 접근성(Accessibility)에도 도움이 된다.
// ul과 li
<ul>
<li>아메리카노</li>
<li>카페라떼</li>
<li>핫초코</li>
<li>차
<ul>
<li>녹차</li>
<li>홍차</li>
<li>자스민차</li>
</ul>
</li>
</ul>
// ol과 li
<ol>
<li>아메리카노</li>
<li>카페라떼</li>
<li>핫초코</li>
</ol>
출처
http://www.tcpschool.com/html-tags/ol
http://www.tcpschool.com/html-tags/li
http://www.tcpschool.com/html-tags/ul
https://twitter.com/Princeakash1620/status/1554622548142239744
'기술 개발 > HTML' 카테고리의 다른 글
| HTML의 inline 요소와 block 요소 (0) | 2023.04.07 |
|---|---|
| Semantic HTML의 필요성 (1) | 2023.04.06 |

